Nella scorsa puntata sull’evoluzione della grafica si è trattato sostanzialmente il periodo del “salto dimensionale” avvenuto nella seconda metà degli anni Novanta. In questa terza ed ultima puntata verrà completato questo discorso sviscerando rendering e shading, e verrà poi descritta in breve la parte finale tecnica della creazione della grafica 3D.
Sprite, spawnati e cammina!
La problematica dell’animazione, o meglio della sua resa a schermo in maniera convincente, è da sempre la grande sfida in generale per i vari disegnatori e modellisti. Come spiegato nel primo articolo della serie, a ogni elemento attivo del gioco venivano associati degli sprite che, riprodotti in sequenza in base alla posizione dell’elemento, davano l’illusione di un movimento, come un cartone animato. Con il costante aumento delle potenzialità hardware per computer e console è stato consequenzialmente possibile associare sempre più frame ai vari sprite ed a risoluzione maggiore, ma le animazioni risultanti erano comunque frammentate. Una soluzione suggestiva, ma computazionalmente onerosa fu quella dell’utilizzo dell’animazione rotoscoping, ovvero quella coi disegni “ricalcati” dai frame di precedenti filmati, utilizzata principalmente per l’animazione cinematografica e alcuni effetti speciali del tempo. Questa tecnica fu usata per titoli in 2D storici come Karateka (1984), Prince of Persia (1989), Another World (1991) o Flashback (1992), ma anche per titoli indie più recenti come The Banner Saga (2014): la resa a schermo dei movimenti era davvero fluida e convincente, ma bisognava scendere a forti compromessi per quanto concerne colori e dettagli grafici per sopperire alla mole di immagini per lo sprite degli elementi attivi di gioco, personaggio principale e nemici.

Sfruttando l’utilizzo dei supporti ottici come il CD, più capienti e, a partire dalla seconda metà degli anni Novanta, divenuti anche più economici rispetto a quelli elettrici, si è anche pensato di aggirare completamente la questione dell’animazione, sviluppando giochi a partire da contenuti “statici” come filmati con attori in carne ed ossa o animazioni di modelli 3D preregistrate alle quali poi applicare il layer interattivo. Quest’ultimo però era gioco forza davvero minimale, quasi sempre limitato alla pressione di determinati tasti segnalati a schermo entro un certo intervallo di tempo. Tale tecnica è nota come full motion video (o in breve FMV), e si rifaceva ai vecchi arcade laserdisc, dal nome commerciale della prima tecnologia di supporti ottici, come Dragon’s Lair (1983) e Space Ace (1983), ma ebbe scarsa considerazione ai tempi a causa appunto della quasi assoluta mancanza di interattività e della pochezza dei contenuti. Nonostante gli sforzi tecnici ed economici profusi durante gli anni Novanta da case molto importanti come Panasonic col 3DO, Philips col CD-I, Bandai col Playdia e SEGA con il suo SEGA CD, add-on per il Mega Drive, la soluzione dei “film-videogiochi” non riuscì mai ad attirare la maggioranza del pubblico, ed oggi viene ricordata solo per i titoli più atroci come Plumbers Don’t Wear Ties (1994). Tuttavia il FMV fu anche una delle tecniche più indicate per la realizzazione delle cutscenes, ossia quei filmati che intercorrono durante il gioco utilizzati per far avanzare la trama o spiegarne alcuni punti, sebbene oggi soppiantata dagli intermezzi realizzati direttamente col motore di gioco (verrà trattato il tema dell’animazione dei modelli 3D in un prossimo articolo). Oggi il FMV viene usato quasi esclusivamente nella videosorveglianza e nella visione artificiale degli ambienti per scopi di sicurezza; tuttavia dalla recente scena indie va citato il bizzarro esperimento di Her Story (2015), in cui è ampiamente utilizzato il FMV.

Un’altra soluzione spuria fu invece quella dell’utilizzo sempre di contenuti presi da filmati preregistrati, ma in chroma key: gli attori o i modelli 3D, ripresi davanti ad un pannello in chiave cromatica, solitamente verde, effettuavano le movenze da far compiere al personaggio del videogioco, che poi venivano “ritagliate” dai frame e usate al posto degli sprite e delle loro animazioni. La tecnica degli sprite digitalizzati fu molto comune per un intero decennio e fu portata alla ribalta dall’iconica serie di picchiaduro Mortal Kombat (1993) della Midway, la quale ne fece un marchio di fabbrica, sovente plagiato da altre piccole software house. Tra i vari altri titoli in cui fu utilizzata tale tecnica si possono citare Duke Nukem 3D (1996), Shadow Warrior (1997), il primo Need for Speed (1995) e NBA Jam (1993). Anche questa tecnica non fu immune da utilizzi rivedibili: non solo i già citati cloni scadenti di Mortal Kombat, tra i quali addiritura uno spin-off della serie acerrima rivale di allora, Street Fighter: The Movie (1994), ma anche il terribile Batman Forever (1995) o l’angosciante Phantasmagoria (1996). Una variante di questa tecnica prevedeva l’utilizzo della claymation, come ad esempio in Platypus (2002).

La dimensione di mezzo
Tornando alla grafica 3D nativamente computerizzata, i primi videogiochi che la implementavano avevano, oltre che dell’animazione dei personaggi, anche il problema della rappresentazione dell’ambiente circostante, dato che per i primi anni utilizzare la modellazione 3D dello stesso avrebbe compromesso non poco l’interattività del titolo, poiché le macchine in commercio allora non avevano in media sufficiente potenza di calcolo per simulare il comportamento della luce su di essi. Il problema si presentava maggiormente per i giochi con visuale in prima persona, dato che tutti gli artifici prospettici elencati nel precedente articolo, come l’isometria, erano utilizzabili solo per videogiochi con visuale in terza.

Per ambienti esterni l’artificio fu quello del cosiddetto skyboxing, ossia di circondare lo spazio di gioco con fotografie panoramiche, come praterie o catene montuose, mappate come se fossero su uno sviluppo di un cubo e “attaccate” sulle facce dello stesso, dando così l’illusione di un ambiente vasto senza bisogno di tanta memoria (quella necessaria per la memorizzazione delle foto, di risoluzione abbastanza alta) e di tanto calcolo per le posizioni delle luci. Tale tecnica veniva usata per praticamente tutti i videogiochi che avessero ambientazioni all’aperto fino a qualche anno fa, ed è tutt’ora utilizzata nei sandbox. Per ambienti interni, come dungeon o cunicoli, la prima storica tecnica implementata fu quella del ray casting (traducibile come “invocazione di raggi”): con questa l’ambiente circostante viene calcolato in ogni istante attraverso dei fasci di luce che partono dal punto di vista (la telecamera) e continuano fino a quando non colpiscono una parete del box o un oggetto di gioco come un nemico. Tramite le leggi dell’ottica è possibile valutare la distanza tra punto di vista ed oggetto osservato, e quanto esso “risulti grande”. Il ray casting però non prevede il calcolo delle rifrazioni e riflessioni dei raggi, quindi era impossibile attraverso questa tecnica definire zone d’ombra o visioni specchiate, ma solo la visione prospettica dell’oggetto.

La grafica risultava piuttosto “piatta”, ma poteva essere corretta attraverso un uso oculato delle texture (ad esempio tanto più definite e di colore più chiaro quanto vicini alla visuale di gioco) e con l’utilizzo del cosiddetto billboarding: in inglese i billboard sono i grossi cartelloni pubblicitari posizionati secondo precise leggi ottiche che donano quell’illusione di visione frontale anche se vengono osservate non perpendicolarmente ad esse. Lo stesso effetto veniva usato anche per gli sprite dei nemici, che venivano sempre tenuti perpendicolarmente alla visuale corrente, dando così l’idea di tridimensionalità sebbene fossero semplici disegni 2D. Il ray casting ed il billboarding furono le basi tecniche del motore grafico di Wolfenstein 3D (1992) della id Software, da tutti ricordato come il primo reale FPS di successo e sul quale poggiò poi tutto quel filone di grandi classici come Doom (1993) o Quake (1996).

Per molti giochi della scorsa decade invece si è pensato molto semplicemente di restringere il gameplay a sole due dimensioni, con telecamere fisse, sebbene i personaggi e gli ambienti di gioco siano sempre modelli 3D prerenderizzati. Questo stratagemma permette una resa a schermo molto più particolareggiata, soprattutto per i fondali, essendo spesso figure prerenderizzate ad altissima risoluzione e non creati col motore di gioco. Questi giochi vengono comunemente chiamati 2.5D, poiché appunto coniugano grafica tridimensionale e comandi di gioco definiti solo per muoversi in due dimensioni. In alcuni di essi, come Pandemonium! (1997) o Nights into Dreams… (1996), la telecamera non era sempre frontale, ma poteva ruotare e variare inquadratura aumentando l’illusione tridimensionale, sebbene i comandi fossero sempre su un piano e non su uno spazio. Molti platform delle scorse generazioni, come la saga di Donkey Kong Country (1994), VectorMan (1995), Klonoa: Door to Phantomile (1996), Kirby 64: the Crystal Shards (2000) e appunto Pandemonium! utilizzavano questa tecnica; si possono citare anche alcuni shooter spaziali come Einhänder (1997) o Ikagura (2001) e molti picchiaduro come la saga di Killer Instinct (1994) o quella di Super Smash Bros. (1999), ma ad esempio anche Street Fighter IV (2009) o Guilty Gear Xrd (2014).

Tutta questione di resa
Ritornando sul lato tecnico, è stato citato in precedenza il rendering (in italiano traducibile con resa o risoluzione): con rendering si intende tutto il processo di produzione dell’immagine bidimensionale finale a partire dalla scena, l’insieme dei modelli 3D dei soggetti. Così descritto sembra facile, e invece il rendering è il processo più delicato per la realizzazione della grafica. Formalmente il rendering è l’insieme di tutti quegli algoritmi che implicano la proiezione dei modelli 3D su un piano, tenendo conto di tutte le leggi ottiche e fisiche della luce che sono alla base della vista umana. Anche il rendering ha quindi la sua base matematica, un l’insieme di equazioni basate sulla legge fisica di conservazione dell’energia, che legano luce uscente da un oggetto (quella che noi poi percepiamo con gli occhi) e quella entrante, che proviene dalla fonte luminosa della scena. Queste equazioni, integrali e sulle tre dimensioni spaziali, hanno però solo funzione teorica, essendo impossibili da calcolare con algoritmi finiti; per questo motivo si utilizzano vari algoritmi di approssimazione, basati sul comportamento istantaneo della luce anziché su quello “infinito”. D’altronde gli occhi umani non “catturano” tutta la luce che li colpisce, né definiscono perfettamente contorni e colori. Più è precisa l’approssimazione, più ci si avvicina al fotorealismo; analogamente, meno è precisa e più il risultato finale è facile da calcolare. Come in praticamente ogni caso di modellazione, il compromesso è necessario.

Esistono vari algoritmi per il rendering, ma si possono tutti dividere in due categorie: algoritmi scanline e di ray-tracing. Gli algoritmi scanline (o di rasterizzazione) operano oggetto per oggetto, disegnando direttamente su schermo ogni poligono del modello 3D e calcolando poi le intersezioni tra gli stessi; gli algoritmi di ray-tracing operano invece pixel per pixel, tracciando dei raggi immaginari dal punto di vista all’interno della scena, determinandone così la proiezione degli oggetti sul piano di visuale. Entrambe le categorie di algoritmi sono state usate nel corso degli anni per il rendering in real time, detto anche on the fly per i videogames, i quali prevedono per loro natura una scena che varia ogni istante, e quindi sono sempre meno precisi delle controparti per il design statico, quale quello architettonico.

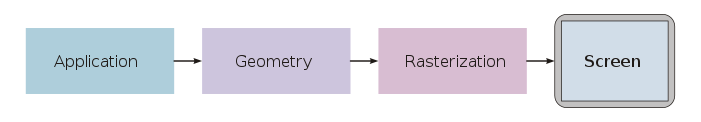
Per i videogames si parla specificamente di rendering pipeline (le pipeline sono letteralmente i condotti per il trasporto del gas o del petrolio, per metafora si intendono sequenze monodirezionali di alcune azioni, come quelle ad esempio per il calcolo computazionale in parallelo): ogni frame della grafica di un videogioco è frutto di una serie di operazioni, sia grafiche che matematiche, che vengono raggruppate logicamente in tre gruppi: di applicazione, geometriche e di rasterizzazione. Le operazioni di applicazione sono quelle per il calcolo dell’input dato dal giocatore e di tutte le reazioni che esse comportano, dallo spostamento al rilevamento delle collisioni. Le operazioni geometriche sono invece tutte quelle che servono per la proiezione geometrica: calcolo delle coordinate, definizione dell’inquadratura e delle sorgenti luminose e clipping nel piano di visualizzazione. Le operazioni di rasterizzazione sono infine tutte quelle relative al rendering vero e proprio, effettuate dal cosiddetto motore di rendering, ovvero l’insieme di componenti hardware (le schede grafiche) e software per il calcolo grafico, tra cui principalmente quello di definire le superfici nascoste.

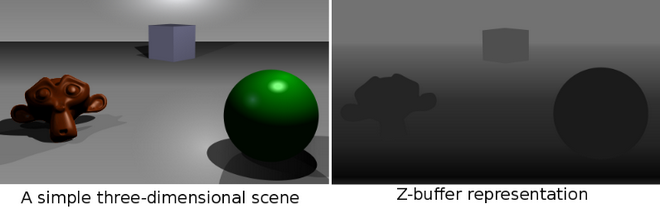
L’occhio umano non può vedere ovviamente oggetti che si trovano dietro, totalmente o parzialmente, in line-of-sight ad altri oggetti. La determinazione della superfici nascoste è il processo in cui le superfici che non dovrebbero essere visibili all’utente devono essere escluse dal calcolo per il rendering. Anche per questa operazione esistono vari algoritmi, ma quello più usato è lo Z-buffering: durante la rasterizzazione, i valori correnti della coordinata Z, ossia la profondità, dei pixel vengono salvati nello Z-buffer, una matrice bidimensionale grande quanto la risoluzione della figura risultante. Quando viene incontrato un nuovo modello, si fa il confronto pixel per pixel tra il valore Z momentaneamente salvato e quello del modello: se il pixel corrente è dietro il pixel nello Z-buffer, il pixel viene scartato, altrimenti è ombreggiato e il suo valore di profondità sostituisce quello nello Z-buffer.
Luci ed ombre
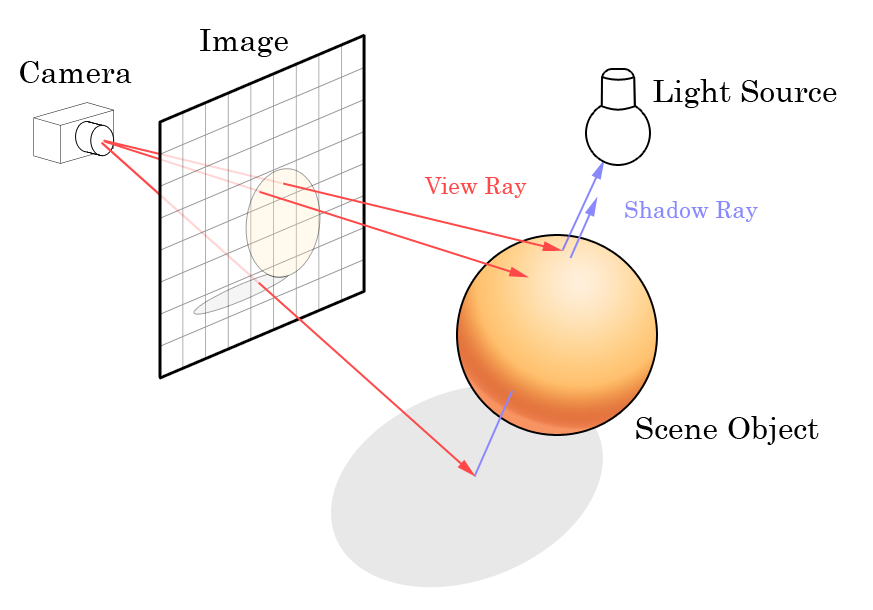
Se non fosse stato chiaro, la luce è l’attore principale. Gli algoritmi di ray-casting e di ray-tracing consistono di fatto nella simulazione del comportamento della luce (in inglese lighting), intesa come fascio protonico, contro gli oggetti. Come detto, il ray-casting calcola la profondità e la visuale a partire da come si comportano nell’ambiente dei teorici raggi di luce che partono dalla visuale; il ray-tracing è tutto sommato l’inverso, ovvero calcola il comportamento della luce a partire dalla fonte luminosa e ne segue i percorsi (perciò tracing, tracciamento) per calcolare fenomeni di rifrazione (come quelli degli specchi d’acqua) e riflessione (per specchi o altre superfici che non assorbono la luce) impossibili da definire con il ray-casting.

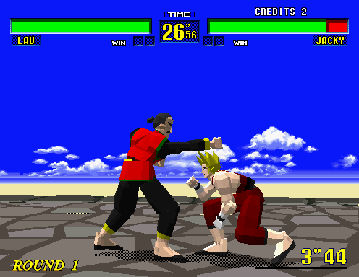
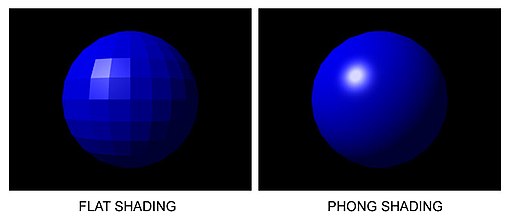
Dove c’è luce, c’è anche ombra: si parla di shading (ombreggiatura) per descrivere tutte quelle tecniche per il calcolo dell’interazione tra la luce e la mesh poligonale. Per questo scopo sono necessari per un modello di illuminazione le proprietà della luce, angoli d’incidenza, le proprietà di riflessione definite dal materiale e la normale alla superficie nel punto in cui l’equazione di illuminazione viene calcolata. Anche per lo shading esistono diversi modelli matematici su cui poi si basano i calcoli grafici: il più semplice è quello cosiddetto flat shading (ombreggiatura piatta), nel quale ogni poligono ha un propria ombreggiatura fissa, definita dal valore di illuminazione dei suoi soli vertici. L’effetto che ne risulta è molto grezzo, verosimile per figure con superfici piatte, ma assolutamente irrealistico per modelli con superfici curve o bombate. Data la sua semplicità però fu il modello utilizzato agli inizi dell’utilizzo della grafica 3D, come in Virtua Fighter (1993) di SEGA o Checkered Flag (1994) di Atari.

Modelli di shading più sofisticati utilizzano la normale del poligono, al posto dei suoi vertici, e la sua posizione relativa alle direzioni che la luce diretta sull’oggetto e rifratta da esso percorre. Tra questi il più usato è il cosiddetto modello Blinn-Phong, dal nome dei suoi creatori, basato sull’interpolazione lineare su tutta la superficie del poligono delle normali ai vertici per il calcolo dell’intensità luminosa per ogni pixel del poligono. L’effetto risultante è molto più realistico, poiché effettua di fatto un antialiasing tra i valori d’illuminazione dei vari vertici. Negli ultimi anni sono stati implementati dei programmi, chiamati shader, che descrivono come i poligoni e le immagini contigui debbano essere processati fino alla visualizzazione su schermo, sostituendosi di fatto ai relativi calcoli della rendering pipeline.

L’importanza della trama
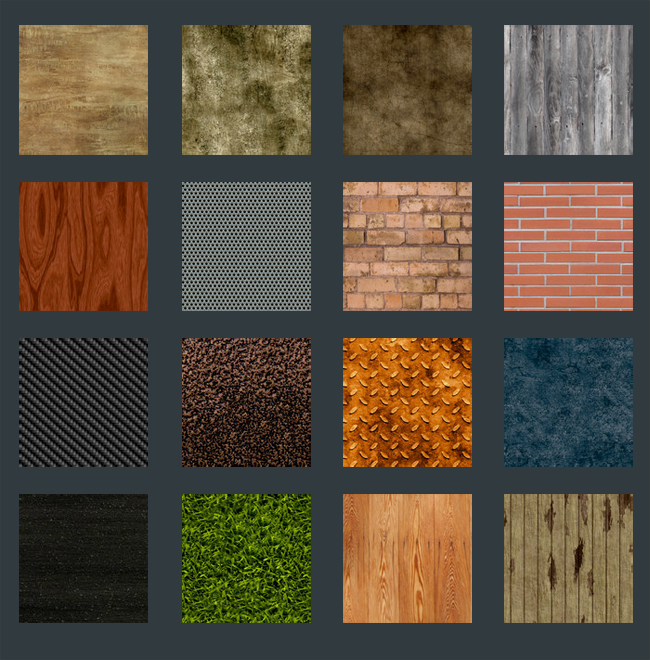
Va ricordato però che questi modelli si applicano a oggetti che possiedono colorazione propria: modellare invece oggetti di cui non si è disponibile il materiale o modellare ogni dettaglio presente sulla superficie di un oggetto sarebbe enormemente dispendioso in termini di calcolo grafico. Per alleggerire notevolmente la pipeline si utilizza il cosiddetto texture mapping: si prende un’immagina chiamata texture (traducibile in italiano come trama) e si applica uniformemente sulla superficie di un oggetto seguendone la curvatura, come un adesivo sulla carrozzeria di un’automobile. Durante lo shading, il colore del modello viene identificato in quello della texture, nel suo pixel corrispondente, o meglio nel suo texel (texture element).

L’utilizzo delle texture nasce come artificio per simulare quell’insieme di variazioni morfologiche e cromatiche che ogni materiale in natura ha, quindi in genere a ogni materiale del modello si associa la sua immagine di texture. Il texel è l’elemento atomico delle texture, che corrisponde al pixel a cui è “attaccato” in coordinate UV. Le texture inoltre cercano di simulare la simmetria o comunque quell’ordine ripetuto che caratterizza le variazioni delle superfici, in particolare si distinguono quelle cosiddette pattern, composte da semplici forme e colori ripetuti, come le fantasie stampate su un tessuto.
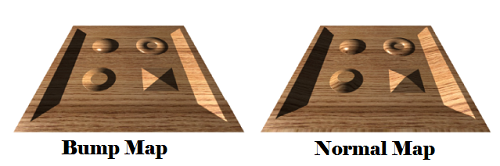
Dato che le texture non possono rispecchiare l’illuminazione della scena, ma solo il colore del modello, per introdurre eventuali perturbazioni come zone d’ombra sul modello, sfocature, etc. si usa il cosiddetto bump mapping (bump in inglese vuol dire bozzo): vengono utilizzate immagini che contengono, anziché un colore, un valore usato per modificare la normale al poligono nel punto corrispondente, e modificare così la forma della superficie, riuscendo così a creare quell’effetto “ruvido” alle superfici con grande risparmio di poligoni. Un’altra tecnica creata per raggiungere lo stesso scopo è il cosiddetto normal mapping: anziché cercare di perturbare l’immagine in rilievo, la si sostituisce con una normal map ossia un’immagine generata per proiezione da un’immagine più dettagliata in cui ogni pixel rappresenta un vettore 3D, ovvero la normale al punto stesso.

Da ricordare infine quel particolare stile di shading assolutamente non realistico, ma molto suggestivo noto come toon shading o cel shading (con cel in inglese vengono chiamati i fogli in acetato trasparente su cui venivano disegnati i frame dei vecchi cartoni animati). Finalizzato a far apparire le rappresentazioni in 2D dei modelli 3D di partenza come se fossero disegnati a mano, in fase di rendering del modello ne si definisce una silhouette completamente nera dello stesso, a cui poi si applica una texture base molto semplice più piccola della silhouette, in modo tale da creare un marcato “effetto bordo”. A questa texture poi viene sovrapposto uno strato di shading altrettanto semplice, poche variazioni cromatiche. Il cel shading è ancora oggi abbastanza usato come stile grafico, ma è stato molto battuto nel decennio scorso, soprattutto per i giochi su console come Nintendo Gamecube e Playstation 2: si possono ricordare ad esempio The Legend of Zelda: The Wind Waker (2002), Viewtiful Joe (2003), Killer7 (2005) e Okami (2006).

